November 7th, 2012 | 6 Comments
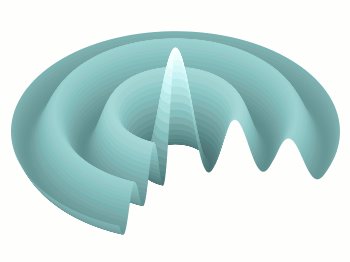
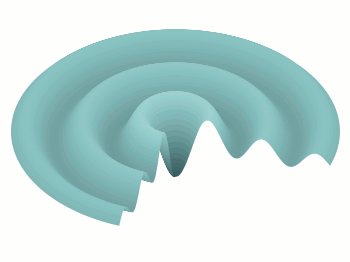
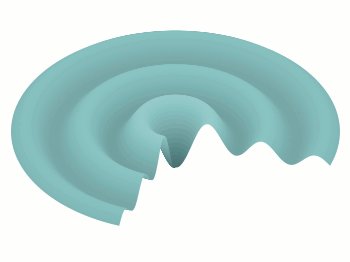
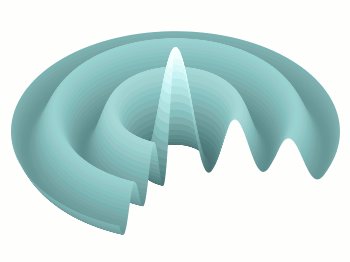
Assume you have a data file describing a trajectory that you would like to animate like the spiral shown in Fig. 1.

Fig. 1 An animated spiral trajectory (code to produce this figure, data)
In order to create the animation we have to produce a set of png images and create the resulting gif animation with GIMP as shown in the Animation I – gif entry. Therefor, we have to tell gnuplot at which point of the data it has to stop for each image. This can be achieved by the every option. The point at the end of the line is just one data point. Here the start point and end point for every are just the same.
do for [ii=1:99] {
splot 'spiral.txt' every ::1::ii w l ls 1, \
'spiral.txt' every ::ii::ii w p ls 1
}
The downward spiral is created by running the loop in the other direction.
do for [ii=99:1:-1] {
splot 'spiral.txt' every ::1::ii w l ls 1, \
'spiral.txt' every ::ii::ii w p ls 1
}
By the way, I don’t know why the antialiasing of the output png images is not working in this example. If you have any idea, feel free to tell me.Assume you have a data file describing a trajectory that you would like to animate like the spiral shown in Fig. 1.